- bestmarketing.ee
- personaliuudised.ee
- logistikauudised.ee
- toostusuudised.ee
- raamatupidaja.ee
- palgauudised.ee
- ituudised.ee
- pollumajandus.ee
- kinnisvarauudised.ee
- ehitusuudised.ee
- kestlikkusuudised.ee
- finantsuudised.ee
- foundme.io
- aripaev.ee
- laanevirumaauudised.ee
- imelineteadus.ee
- imelineajalugu.ee
- mu.ee
- kalastaja.ee
- dv.ee
Strateegiline veebidisain: 7 olulist sammu hästitoimiva ja kasutajasõbraliku veebini
Disainerina olen kokku puutunud lugematu arvu eri tüüpi veebilehtede loomise ja arendamisega. Nii mõnigi kord olen uurinud tellijalt, mis ajendas neid looma uut lehte või parendama olemasolevat. Vastuseid on mitmeid – olemasolev ei näe piisavalt modernne välja, kasutusmugavus jätab soovida, kõigil teistel on ja meil on ka vaja.
Mis iganes need algpõhjused on, kõige olulisem küsimus, millele tellija peaks vastama, on – mis ärilist eesmärki aitab koduleht saavutada või mis äriprobleemi lahendada? Panin kirja kõige olulisemad nüansid, millest olen ise veebide disainimisel ja arendamisel lähtunud, ning millele peaksid ka sina mõtlema!
1. Pane paika oma äriline eesmärk ja kuidas veeb seda saavutada aitab
Mistahes valdkonnas tegutsed, veeb on tõenäoliselt äri jaoks oluline müügi- ja turunduskanal, mis aitab kirja pandud eesmärki saavutada. Olgu selleks siis üldise müügikäibe, konkreetse toote või segmendi käibe kasv läbi e-poe, kasvatada korduvostude arvu või suurendada veebi kaudu tellimuste esitamise protsenti.
Kirja pandud eesmärgid peaksid olema numbriliselt mõõdetavad – külastajate arvu, ostude, broneeringute, lehel viibimise aja, korduvostude või mõne muu olulise mõõdiku kasvu, mis omakorda aitab saavutada suuremat ärilist eesmärki. Seda selleks, et oleks teada, mis suunas on vaja liikuda.
2. Defineeri oma sihtgrupp ja nende peamised vajadused
Kes on veebi peamine kasutaja/klient? Olenevalt üldisest äristrateegiast võib veeb olla üks peamisi kanaleid laiemale sihtgrupile või siis vastupidi, veeb võib toetada ühe konkreetsema sihtgrupi vajadusi. Näiteks noortele mõeldud uue teenuse promolehe või sideteenuse pakkuja kodulehe sihtgrupp ja nende vajadused on väga erinevad. Mida täpsemalt suudad vastata küsimusele, kes veebilehte täna peamiselt külastab või keda soovid oma lehele tuua, seda lihtsam on nende vajadustele vastavalt veebilehte disainida.
Oma kasutajate paremaks mõistmiseks on hea kasutada persoonasid. Persoonade loomine on teenusdisainis ja turunduses sageli kasutatav metoodika, mille abi luuakse n-ö fiktiivsed tegelaskujud, kes esindavad veebilehe peamisi külastajaid. Ka väga laia sihtgrupi puhul aitavad persoonad määratleda peamised külastajad ja nende käitumismustrid. See annab vajaliku sisendi nii veebilehe disaini kui ka kasutusmugavuse ja ligipääsetavuse disaini jaoks.
3. Pane paika teekond, mida soovid, et kasutaja sinu lehel läbiks
Järgmisena pane kirja, mida külastaja peaks kodulehel tegema, ning vastavalt sellele saab hakata looma kodulehe esmast struktuuri. Selleks on abiks klienditeekonna kaardistamine.
Veebidisainis aitab klienditeekonna kaardistamine võtta kliendi kokkupuutepunktid sinu teenuse (sh kodulehega) osadeks – kuidas klient lehele jõuab, mis tema eesmärk on, kuidas ta seda saavutab – ning kaardistades ära kõik sammud kuni lehelt lahkumiseni ja vajadusel ka korduvkülastuseni. Klienditeekonna tulemuseks on ülevaade sellest, mida külastaja igas erinevas punktis kogeb ning mida saaks teha selleks, et see teekond lõpptulemuseni oleks võimalikult lihtne ja sujuv.
Kui soovitud klienditeekonnast on ülevaade olemas, siis tuleks mõelda, milline kodulehe struktuur toetab kõige paremini antud teekonda. Siinkohal ei ole mõtet jalgratast leiutada, vaid on hea võtta eeskujuks juba olemasolevaid malle – näiteks guugeldades oma valdkonnaga seonduvaid näiteid. Nii saad ülevaate sellest, mis ühel heal veebilehel kindlasti olema peab, ning kuidas see aitab soovitud eesmärki saavutada – olgu selleks siis kauem lehel viibimine, ostu sooritamine, kasutajaks registreerumine vms.
Alles siis, kui veebilehel on paigas üldine ülesehitus, struktuur ja soovitud klienditeekond, on aeg asuda disaini juurde. Sealjuures ei tohi unustada mobiilivaadet, sest kui osa klientidest külastab veebilehte läbi mobiili, peab leht olema mugav mobiilis kasutamiseks.
Koolitaja Andres Kostiv
Lisainfo ja registreerimine SIIN.
4. Vali disain, mis toetab brändikeelt ja eesmärgi saavutamist
Kodulehe disain peab toetama kirja pandud eesmärgi saavutamist ja ühtima sihtrühma ootustega. Ma pigem hoiduks viimaste disainitrendidega katsetamist, mis võivad muuta lehe esteetiliselt suurepäraseks kunstiteoseks, kuid ei pruugi aidata kasutajal saavutada soovitud eesmärki.
Kui eesmärk on ostu sooritamine e-poes, siis peaks disain muutma selle võimalikult iseenesestmõistetavaks ja lihtsaks. Kui müüd keskmisest kallimat kaupa, peaks disain keskenduma usaldusväärsuse loomisele, et klient julgeks oma raha välja käia. Oluline on jälgida, et veebilehe disain toetaks üldist brändikeelt ja käiks ühte sammu teiste kanalitega.
Hetkel kuum
5. Mõtle läbi, kuidas klient sinu lehele jõuab
Üks oluline asi, millele tihtipeale hakatakse mõtlema alles siis, kui veebileht juba töös, on see, kuidas klient lehele jõuab. Üks asi on leht valmis teha, aga kui keegi seda ei külasta, siis ei ole sellest suuremat kasu. Hea koht seda arutada on klienditeekonna kaardistamisel, kus saab võtta lahti kliendi teekonna veebilehele jõudmiseni ning millised kanalid on kõige olulisemad. Siinkohal mängib olulist rolli selge turundusplaan ja eelarve ehk kui palju raha investeerida oma lehe reklaamimisse erinevates turunduskanalites. Lisaks tugev sisuloome, mis toetaks otsingumootorite optimeerimist (SEO) läbi õigete märksõnade optimeerimise.
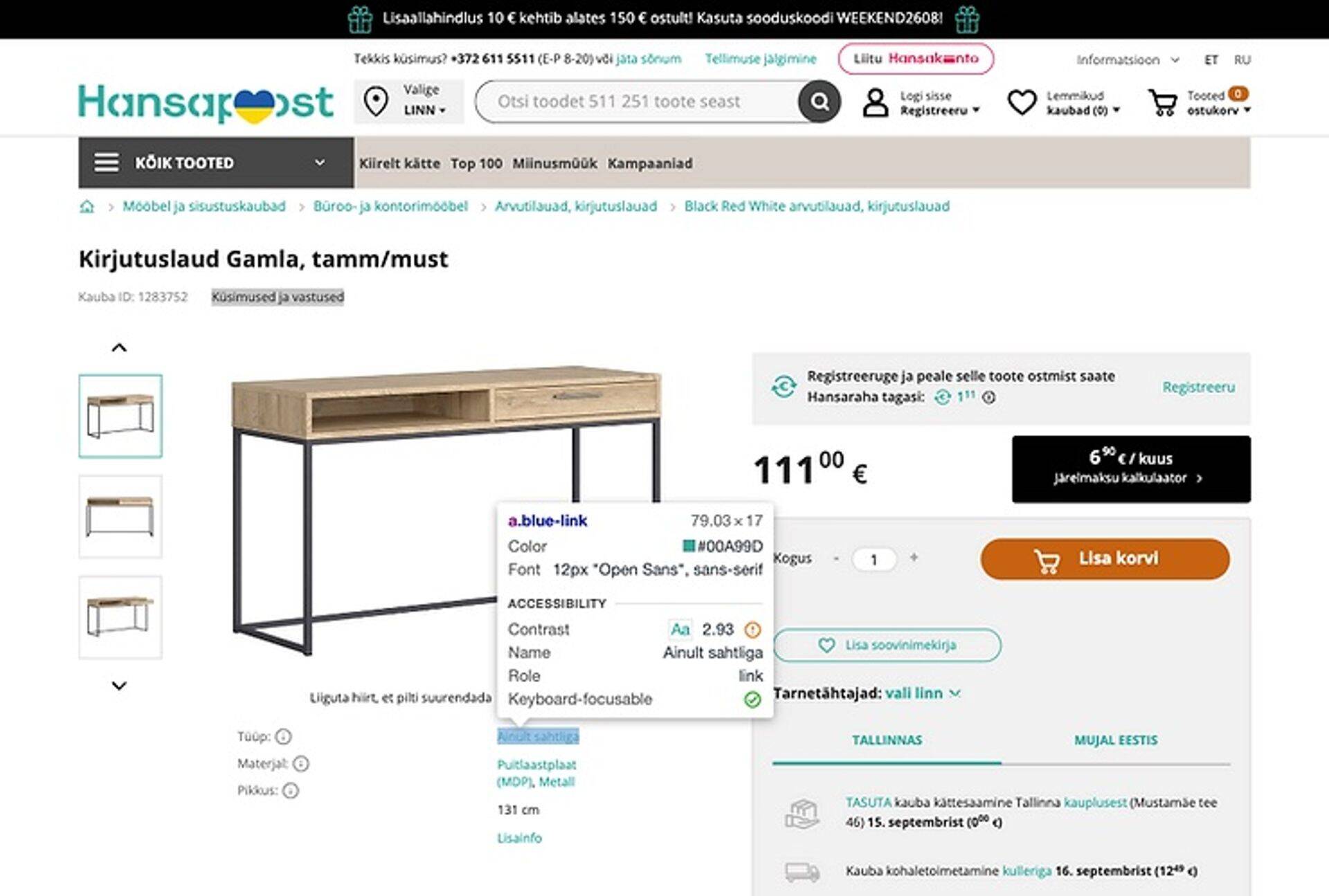
6. Arvesta, et ligipääsetavus ei ole kohustus, vaid võimalus oma veebi tugevdada
Ligipääsetavuse mõiste on viimastel aastatel saanud üha rohkem tähelepanu, eelkõige läbi Euroopa Liidu poolt paika pandud veebi sisu ligipääsetavussuuniste standardi WCAG (Web Content Accessibility Guidelines), mis ütleb, et e-teenused peaksid olema kõigile üheselt kättesaadavad ja kasutatavad, olenemata nende vanusest, tervislikust seisundist või erivajadusest.
Oluline argument, miks peaksid ligipääsetavusele tähelepanu pöörama, on see, et Google hindab veebilehti lähtuvalt nende ligipääsetavuse tasemest ning tõstab ettepoole need veebilehed, kes on sellele rohkem tähelepanu pööranud.
7. Testi regulaarselt ja mõõda tulemusi
Üks hea veebileht ei saa kunagi lõplikult valmis ning selleks, et saada ajakohast tagasisidet, kas leht toimib nii nagu soovid, tasuks oma lehte regulaarselt testida. Kindlasti tasuks lehte testida lõppkasutajate peal, sest nii saad parema ja õigema tagasiside.
Lisaks testimisele potentsiaalsete kasutajatega, on hea saada külastajatelt ka ajakohast tagasisidet, mis lehti nad külastavad ja mida nad täpselt teevad. Selliseid andmeid saab koguda Google Analytics, Ahrefs või mõne muu sarnase tööriistaga, mis annavad regulaarselt ülevaadet nii külastajate kvantiteedi kui ka lehe sisu kvaliteedi osas.
Kokkuvõtvalt soovitan kodulehe loomisel mitte tormata kohe kujunduse või vingete kujundusmallide kasutamise juurde. Esmalt tasub võtta samm või isegi kaks sammu tagasi ning mõelda hästi läbi, miks üldse seda lehte või uuendust praegu vaja on, millist eesmärki see aitab saavutada, kes on lehe peamised külastajad ning mida ma soovin, et nad seal teeksid. Alles siis tasuks hakata tegelema kodulehe visuaalse disaini ja kasutusmugavuse timmimisega ning kindlasti ei tohiks unustada oma tehtud tööd ka päris kasutajate peal testida.
Seotud lood
Enimloetud
4
Viimased uudised
Omanik: “Osa võlga sai äsja tasutud, peaks juba väiksem olema”.
Suur intervjuu T1 juhi ja WRC-ralli Eestisse toojaga
Hetkel kuum
Liitu uudiskirjaga
Telli uudiskiri ning saad oma postkasti päeva olulisemad uudised.
Tagasi Kaubandus esilehele